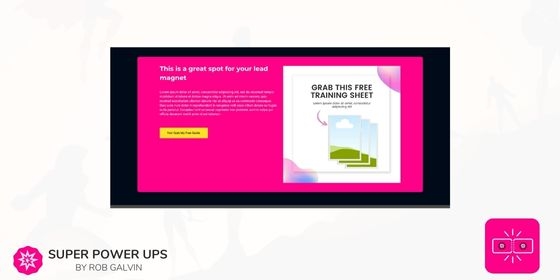
CTA

Section Settings
Headings
Use these settings to change the text that appears in the main part of the banner.
Heading - this is the main part of the text. It allow for special highlghting by wrapping words in brackets ex:
[SINGLEWORD]Summary - this is the text that appears below the heading
Button Text - this is the text that appears on the button
Button Page - choose a page that will be loaded when the button is selected
Image
The image will be shown to the right of the text and will be shown in its entirety. Below the setting is a link to a Canva template that we used to create the image.
Style & Colors
Background (section)
Background (content) - this color determines the background color of the main content area
Heading - this color determines the color of the heading
Summary - this color determines the color of the subheading
Button (background) - this color determines the background color of the button
Button (text) - this color determines the color of the text to be used on the button
How to use this section
Last updated